It’s always interesting for us to cooperate with companies that are ready and willing to simplify people’s lives creating different useful platforms. This time we’re excited to make an explainer video for Upcall. It’s definitely a new way of qualifying leads and opportunity to forget about possible problems that can arise in the case of client search.

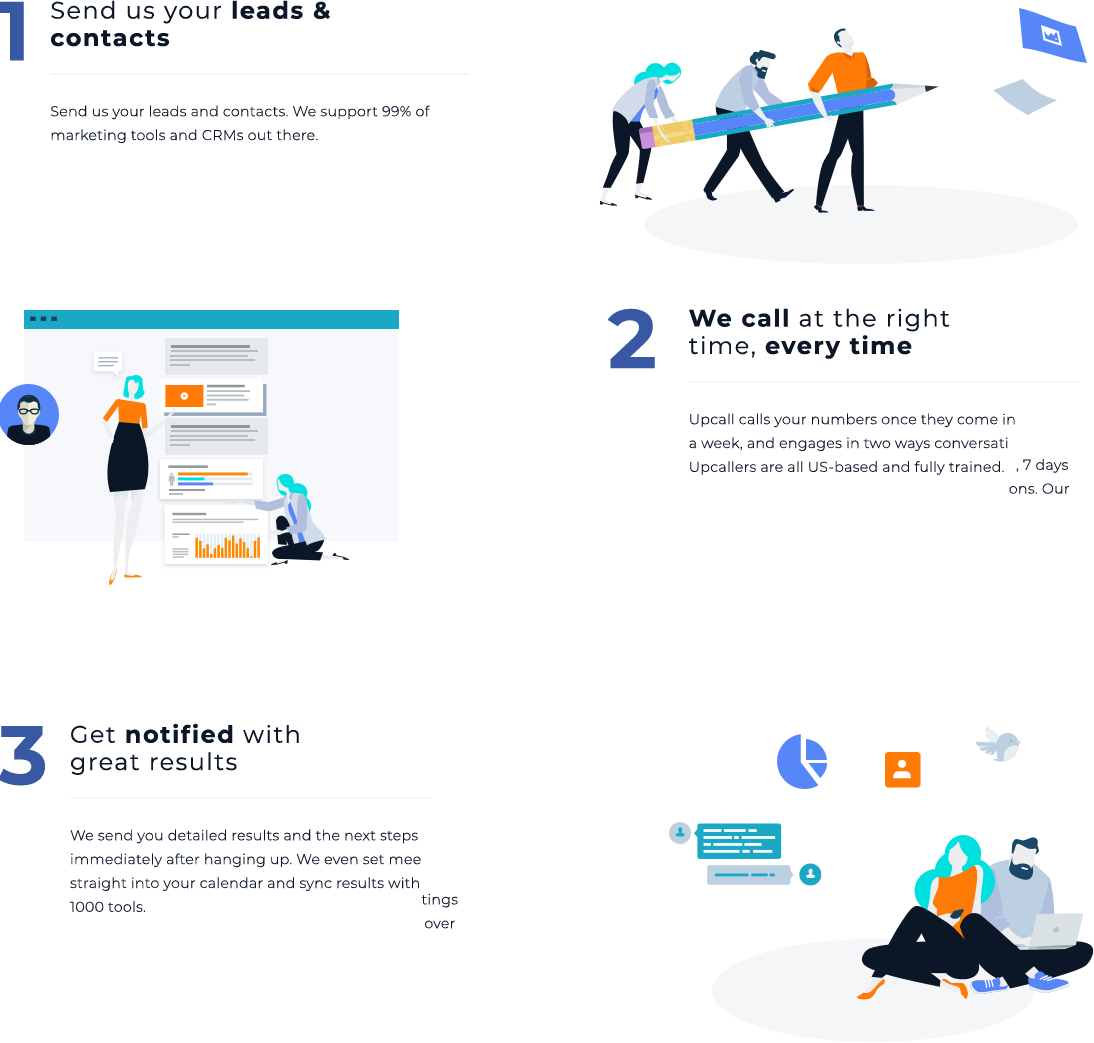
How it works: Upcall is fast, scalable, cost-effective sales platform that helps you to get rid of the problems with a lead qualification. You shouldn’t waste your time looking for customers, Upcall will do everything for you. It calls a lead within seconds and schedules a meeting with the client’s sales team. Get an opportunity to simplify your life and engage your leads in the most convenient way with Upcall. There’s no time to think, Upcall could bring many benefits for your business.



Today we’d like to get to the bottom and tell you everything about our creative process in detail. As you know there are 8 main stages we are dealing with: creative brief, script, styleframe, storyboard, voice over, design, animation, sound fx. All these steps play a critical part in the process of making videos. Let’s start with the first one to know the ropes of our internal process.
Creative Brief is a guide that helps to understand both the client’s goals and consumer’s interests, to know more about the product we’re going to work with and present a project in broad outline. In this case, we’ve decided to explain the process with the help of forms and details. It was a little challenge for us, because it’s more difficult to convey information without having specific characters, so we’ve determined to cope with this difficult task and keep us fully focused on this project.

A paramount importance has the second stage – a script. This step helps you to pin down the trouble and find a solution. All you need is to show how the product works and why people are in need of it. For our Upcall video, we’ve generated a lot of ideas, because it was important for us to create a video, that would be catchy not only because of illustration, but also because of its meaning. After a long discussion, we chose the most appropriate version of our explainer video and, it should be mentioned, we’re delighted with the results. So, we’ve written a short script with the help of which we could imagine the whole picture and add all the necessary details we’d like to see in it.
The next step, honestly speaking, our favorite – a creation of styleframes. If our client approves a script, we’ll proceed with illustrations. Usually, we offer 3-4 styleframes created in different styles to provide an opportunity for our client to feel free to choose, but if our client is in a puzzle, we advise to check out our site «Wowmorning» to come to a decision what style he/she prefers. Below you can see the examples we’ve made:



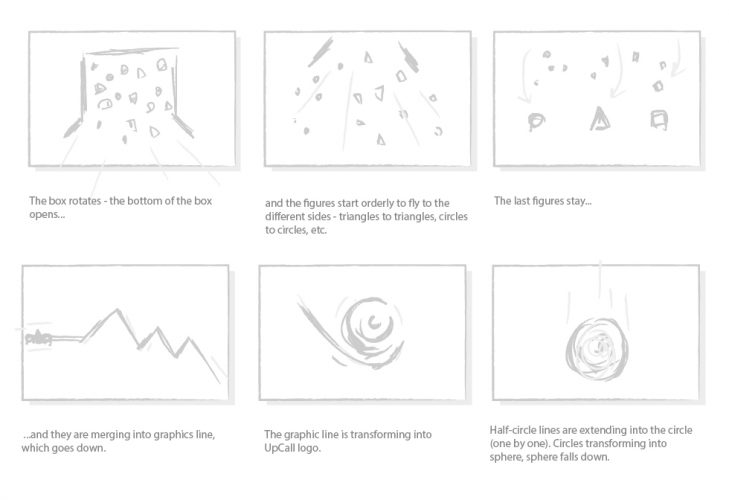
After that, we move to a storyboard. Providing a sketch of each action, we can show our client a rough idea of a video. Such a visual representation forms an idea of a storytelling and presents everything point by point. We designate the transitions between the scenes and think through character’s actions to allow our client to make changes if they are necessary and give way to the next step. A storyboard makes it possible to save time both for a client and a company.

As for a voice over, we have a voice over library and always can find an artist who helps us to narrate the script. If we have enough time for the project we are working on, we’ll check whether a narration matches with a storyboard.
The final steps are animation and sound fx. This part takes a good deal of time and we give full attention to it. It’s important to work out all the actions and get rid of any drawbacks, that’s why our team looks through each project over and over again in order to make our changes and correct everything before sending a final project to the client.